Смешивание цветов
Содержание:
Особенности работы с акриловыми красителями
Акриловые краски идеально подходят для создания колеров. Плотная консистенция, насыщенный основной цвет позволяют создавать равномерно выраженные тона, которые хорошо ложатся на подготовленную поверхность. Существует несколько особенностей, которые учитывают при работе с акрилами. Они включают учет насыщенности и выраженности оттенков.

Светлые
Светлые оттенки цветовой палитры получают путем добавления вспомогательных колеров к титановым белилам. Примером такого колорирования является получение светло-розовых тонов, медовых оттенков, вариантов бирюзового или салатового колера.
Темные
При работе с темными тонами соблюдают обратное правило. К основе небольшими порциями подмешивают черный цвет, создавая более темный оттенок. Если при этом получается слишком темный фон, то к смеси вновь добавляют порцию основной краски.
Передозировка черного цвета часто пугает пользователей. Если произошла ошибка, то следует дождаться полного высыхания контрольного мазка и подсчитать, какое количество светлого цвета необходимо добавить, чтобы исправить ситуацию.
Зеленая гамма
Зеленый цвет не входит в основную палитру цветов. Традиционный зеленый цвет получают путем смешивания синего и желтого цветов. После тщательного размешивания зеленого тона к нему начинают добавлять вспомогательные элементы. При добавлении белил получают светло-зеленый или нефритовый оттенок. Цвета морской волны можно добиться путем добавления к зеленому черного и белого колеров.

Лиловые и фиолетовые
Лиловый и фиолетовый цвет – это особая группа красок. Холодная палитра получается в результате соединения розового и красного оттенка с черным или белым цветом. Итогом колорирования являются интересные оттенки, предназначенные для окрашивания любых поверхностей:
- лиловый;
- баклажановый;
- лавандовый;
- цвет сирени.
Оранжевые
Оранжевый колер относится к категории теплых оттенков. Оранжевый цвет получают путем соединения желтого и красного цветов, принадлежащих к основной палитре. Интенсивность цвета можно регулировать изменением пропорций основных цветов. Если добавить к оранжевому колеру белила, то результатом будет появление интересных вариантов: дынного, кораллового, светло-персикового.

Земляные
Коричневый цвет в традиционной палитре называется умброй жженой. Использование цветового круга с основой в виде умбры жженой позволяет получать разнообразные оттенки: от бежевого до древесного.
Темно-коричневый цвет получают в результате смешивания умбры жженой и порции черного колера. Бежевый оттенок, который часто используется декораторами жилых помещений, достигается за счет соединения коричневого цвета с равным количеством титановых белил.
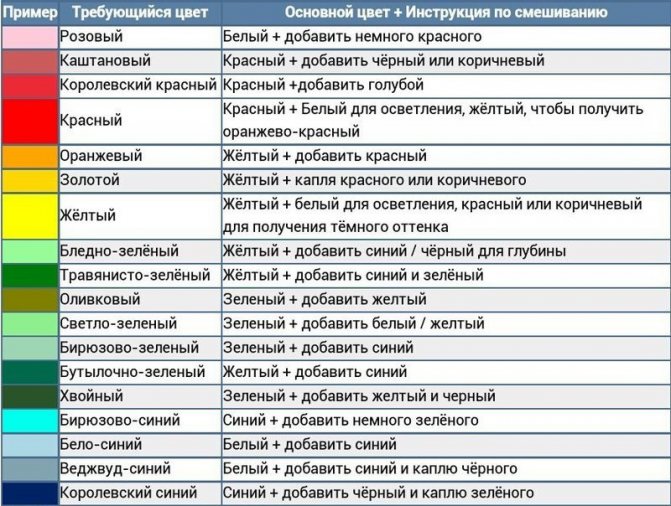
Таблица смешивания цветов красок
Подробная таблица смешивания цветов масляных красок с примерами и инструкцией по смешиванию.
Для многих художников, особенно начинающих проблема смешивания красок может быть очень актуальной.
Как получить цвет которого нет под рукой? Конечно смешать краски на палитре! А таблица смешивания цветов приведенная ниже поможет получить самые необходимые цвета для живописи маслом. В таблице подробно расписано как и какие краски смешивать чтобы получить разные цвета. Таблица позволит расширить кругозор и добавит смелости начинающим художникам в смешивании красок, ведь для получения цвета нужно смешивать несколько красок 2-3 и 4 вида для получения одного оттенка.
Основной цвет + Инструкция по смешиванию
Как получить розовый
Белый + добавить немного красного
Как получить каштановый
Красный + добавить чёрный или коричневый
Как получить королевский красный
Красный +добавить голубой
Как получить красный
Красный + белый для осветления, жёлтый, чтобы получить оранжево-красный
Как получить оранжевый
Жёлтый + добавить красный
Как получить золотой
Жёлтый + капля красного или коричневого
Как получить жёлтый
Жёлтый + белый для осветления, красный или коричневый для получения тёмного оттенка
Как получить бледно-зелёный
Жёлтый + добавить синий / чёрный для глубины
Как получить травянисто-зелёный
Жёлтый + добавить синий и зелёный
Как получить оливковый
Зеленый + добавить желтый
Как получить светло-зеленый
Зеленый + добавить белый / желтый
Как получить бирюзово-зеленый
Зеленый + добавить синий
Как получить бутылочно-зеленый
Желтый + добавить синий
Как получить хвойный
Зеленый + добавить желтый и черный
Как получить бирюзово-синий
Синий + добавить немного зелёного
Как получить бело-синий
Белый + добавить синий
Как получить веджвуд-синий
Белый + добавить синий и каплю чёрного
Как получить королевский синий
Синий + добавить чёрный и каплю зелёного
Как получить тёмно-синий
Синий + добавить чёрный и каплю зелёного
Как получить серый
Белый + добавить немного чёрного
Получить перламутрово-серый
Белый + добавить чёрный, немного синего
Как получить средний коричневый
Жёлтый + добавить красный и синий, белый для осветления, чёрный для тёмного.
Как получить красно-коричневый
Красный и жёлтый + добавить синий и белый для осветления
Как получить золотисто-коричневый
Жёлтый + добавить красный, синий, белый. Больше жёлтого для контрастности
Как получить горчичный
Жёлтый + добавить красный, чёрный и немного зелёного
Как получить бежевый
Взять коричневый и постепенно добавлять белый до получения бежевого цвета. Добавлять жёлтый для яркости.
Как получить не совсем белый
Белый + добавить коричневый или чёрный
Как получить розово-серый
Белый + капля красного или чёрного
Как получить серо-голубой
Белый + добавить светло-серый плюс капля синего
Как получить зелёно-серый
Белый + добавить светло-серый плюс капля зелёного
Как получить серый уголь
Белый + добавить чёрный
Как получить лимонно-жёлтый
Жёлтый + добавить белый, немного зелёного
Как получить светло-коричневый
Жёлтый + добавить белый, чёрный, коричневый
Как получить цвет зелёного папоротника
Белый + добавить зелёный, чёрный и белый
Как получить цвет лесной зелени
Зелёный + добавить чёрный
Как получить изумрудно-зелёный
Жёлтый + добавить зелёный и белый
Как получить салатовый
Жёлтый + добавить белый и зелёный
Как получить цвет морской волны
Белый + добавить зелёный и чёрный
Как получить авокадо
Желтый + добавить коричневый и чёрный
Как получить королевский пурпурный
Красный + добавить синий и жёлтый
Как получить тёмно-пурпурный
Красный + добавить синий и чёрный
Как получить томатно-красный
Красный + добавить жёлтый и коричневый
Как получить мандарин, оранжевый
Жёлтый + добавить красный и коричневый
Как получить рыжевато-каштановый
Красный + добавить коричневый и чёрный
Как получить оранжевый
Белый + добавить оранжевый и коричневый
Как получить цвет красного бургундского
Красный + добавить коричневый, чёрный и жёлтый
Как получить малиновый
Синий + добавить белый, красный и коричневый
Как получить сливовый
Красный + добавить белый, синий и чёрный
Как получить светло-каштановый
Жёлтый + красный, чёрный и белый
Как получить цвет мёда (медовый)
Белый, жёлтый и тёмно-коричневый
Как получить тёмно-коричневый
Жёлтый + красный, чёрный и белый
Как получить медно-серый
Чёрный + добавить белый и красный
Как получить цвет яичной скорлупы
Белый + жёлтый, немного коричневого
Как получить чёрный
Чёрный. Использовать чёрный как смоль
Таблица смешивания цветов всегда подскажет как смешивать масляные краски для живописи. Такая таблица должна быть под рукой у каждого художника! Какие цвета смешивать, чтоб получился третий, думаю этот вопрос у Вас больше не возникнет.
Акриловые краски
Эти материалы универсальны, они используются для множества целей: с их помощью можно просто покрасить стены, расписать витражи на стеклах, нанести рисунок на стене и потолке. В общем, сфера их использования ограничивается фантазией. Составы удобны в работе, хорошо удерживаются на поверхности. Но если вы решили нарисовать многокомпонентное изображение на стене, то покупка краски всех необходимых цветов обойдется слишком дорого, а после завершения работ останется большое количество ненужного материала. В таком случае лучше купить базовый ряд, а для создания определенных оттенков провести смешивание акриловых красок.
 Смешивание базовых цветов краски дает возможность получить множество разных оттенков, при этом можно существенно сэкономить на покупке
Смешивание базовых цветов краски дает возможность получить множество разных оттенков, при этом можно существенно сэкономить на покупке
Основной цветовой ряд
Ещё со школьной скамьи каждому известно: при соединении желтого и красного получится оранжевый, но если в тот же желтый добавить голубой, выйдет зеленый. Именно на этом принципе построена таблица смешивания акриловых красок. Согласно ей, достаточно приобрести только основные цвета:
- белый;
- черный;
- красный;
- коричневый;
- голубой;
- желтый;
- розовый.
Можно просто смешивать акриловые краски этих тонов, чтобы получить большинство существующих оттенков.
Основы смешения по таблице
Чтобы правильно смешать материалы, без таблицы не обойтись. На первый взгляд, работать с ней легко: для получения нужного результата достаточно отыскать цвет и посмотреть, какие составные потребуются. Но в таблице смешивания цветов не указаны пропорции, поэтому к основной краске необходимо постепенно добавлять колеровочный материал и наносить смесь на какое-то ненужное изделие: лист фанеры, гипсокартона и так далее. Затем нужно подождать пока высохнет материал. Если цвет соответствует необходимому, можно начинать работы на основной поверхности.
Таблица смешивания цветов:

Техника колерования
Теперь о том, как получать цвета. Посредством смешивания акриловых материалов можно добиться образования двух главных тонов: светлого и темного. Базовые тона: землистый, зеленый, оранжевый, фиолетовый. Для создания цвета рекомендуется придерживаться определенных правил:
- Светлые. В этом случае основным материалом являются титановые белила, к которым добавляют один или два колеровочных состава. Чем меньше будет использовано дополнительных ЛКМ, тем светлее выйдет тон. Так можно сделать большинство оттенков светлой палитры.
- Темные. Для образования оттенков такого типа следует действовать наоборот. Перед тем как смешивать цвета необходимо подготовить базовый тон, черный краситель понемногу вводят в основу. Работая с черной краской, нужно быть осторожным, поскольку она может сделать цвет не темным, а грязным.
- Зеленый. В основной палитре этого оттенка нет, поэтому нужно будет смешать желтый и голубой. Точное соотношение можно узнать только опытным путем.
- Фиолетовый. Это холодный цвет, который получают в результате смешивания голубого с розовым или красным. В некоторых случаях потребуется также добавить черный, чтобы затемнить материал.
- Оранжевый. Для создания этого цвета нужно смешать красный и желтый. Для более насыщенного оранжевого рекомендуется добавлять больше красного и наоборот. Если требуется создать мягкий цвет, к примеру, коралловый, то нужно осветлить материал белилами. Можно ли добавлять темные красители? Да, можно, но в результате смешивания красок может получиться грязный тон.
- Землистый. Здесь главным цветом является коричневый. Добавляя к нему различные оттенки, получают цвет от бежевого до темно-древесного.

Правила работы с палитрой
Для начала потребуется базовый набор красок, кисти, емкость с водой и палитра (можно взять любую поверхность, включая школьные изделия для рисования).
В центре рекомендуется поместить белила, поскольку они используются в создании большинства оттенков. В углубления вокруг (если они есть) размещают красители основного цветового ряда. Смешивать нужно аккуратно, постепенно добавляя колеровочный материал и постоянно проверяя результат. После смешивания цветов кисть следует полоскать в емкости с водой.
Инструкция
- .
- .
- .
- .
- .
- .
1. Идентификация цвета
- В данной области отображается текущий цвет и его код / значения:
- HTML Hex — шестнадцатеричный код для HTML;
- Delphi Hex — шестнадцатеричный код для Delphi;
- VB Hex — шестнадцатеричный код для Visual Basic;
- C++ Hex — шестнадцатеричный код для C++;
- RGB Values — значения RGB;
- RGB %Values — значения RGB в процентах;
- HSL — значения HSL;
- HSV (HSB) — значения HSV (HSB);
- CMY — значения CMY;
- CMYK — значения CMYK;
- Photoshop — значения для PhotoShop.
Кнопка Copy (Копировать) копирует код / значения текущего цвета в буфер обмена, а с помощью кнопки Set (Установить) или нажатием клавиши Enter можно отобразить цвет, соответствующий введённым данным; например, «#ffffff» или без символа решётки (#) — «ffffff» (регистр значения не имеет).
Показ текста в области отображения текущего цвета включается через , откуда также можно перейти к изменению его параметров: начертания, размера, шрифта.
2. Панель цветов RGB и HSV
- Используется для определения цвета передвижением ползунков или вводом значений в соответствующие поля слева:
- Red — красный;
- Green — зелёный;
- Blue — синий;
- Brightness — яркость;
- Hue — оттенок;
- Satur. — насыщенность;
- Value — значение.
3. Цветовая палитра
Позволяет сохранить 6 цветов и использовать их в следующий раз. Это делается с помощью кнопок Save (Сохранить) и Load (Загрузить).
Добавление цвета на палитру
- Добавить текущий цвет на палитру можно двумя способами:
- кликнуть правой кнопкой мыши в области (область отображения текущего цвета) и выбрать один из предложенных вариантов, соответствующих определённым местам на палитре:
- кликнуть правой кнопкой мыши по одному из цветов палитры и выбрать Save Color Here (Сохранить цвет здесь):
- Как видно из скриншота выше, в меню палитры есть и другие пункты:
- Set as Background Color — установить как цвета фона;
- Set as Text Color — установить как цвет текста;
- Copy Color Description — копировать описание цвета (код / значения).
4. Предопределённые цвета HTML
В этой области можно выбрать один из предопределённых цветов HTML или же найти ближайший для текущего цвета, кликнув правой кнопкой мыши по выпадающему списку и выбрав Find Closest Color (Найти ближайший цвет):
Помимо этого, здесь находится кнопка Close (Закрыть), для закрытия программы.
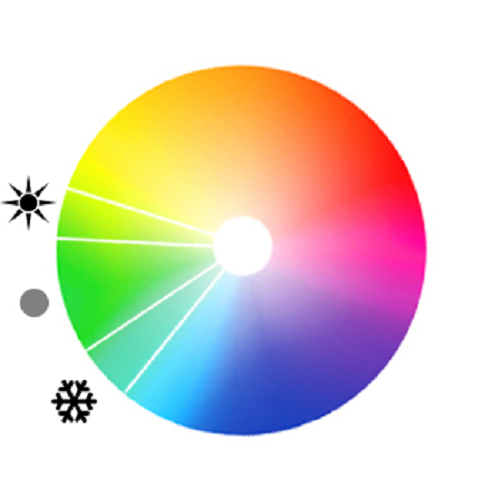
5. Цветовой круг
- В области №5 находится цветовой круг, с помощью которого также можно определять цвета, и несколько кнопок:
- Invert — инвертирование цвета;
- Random — выбор случайного цвета;
- Dialog — интерактивная панель выбора цвета:
- < — перейти к предыдущему цвету;
- > — перейти к следующему цвету.
6. Пипетка и экранная лупа
С помощью пипетки можно узнать код / значения цвета точки экрана, вплоть до пикселя, так как вместе с ней работает экранная лупа с увеличением от 2 до 20 раз. Также здесь отображаются координаты пипетки (x, y), которые можно установить на ноль (0, 0) для любого положения указателя. Это используется при относительном отсчёте пикселей и делается через или с помощью при активной (нажатой) пипетке.
Как пользоваться пипеткой
Кликнув по кнопке пипетки левой кнопкой мыши и удерживая её, нужно переместить курсор в требуемую точку экрана, а затем отпустить кнопку; в этом случае, в области отобразится увеличенный участок вокруг последнего места указателя, где можно осуществить выбор цвета с большей точностью.
Перемещая пипетку по экрану, цвет в области отображения и увеличенный участок в области будут автоматически меняться.
Чтобы открыть меню, нужно кликнуть правой кнопкой мыши в любом месте окна программы или по иконке в трее (версия 5.0).
Советы перед окрашиванием
Несколько советов помогут тебе улучшить результат окрашивания и добиться желаемого оттенка:
- За неделю до окрашивания не наноси ухаживающие бальзамы и маски. Они обволакивают волос. Поэтому будут препятствовать проникновению пигмента.
- Перед покраской не мой голову несколько дней. Так тебе удастся снизить вредное воздействие окислителя.
- Краску наноси на сухие пряди. Влажные волосы разбавят пигмент. Оттенок может получиться менее насыщенным.
- Выбирай тона, близкие по гамме. Тогда результат будет более прогнозируемым. А сложные колористические эксперименты оставь специалистам. Ведь колористика – это настоящая алхимия. Чтобы овладеть наукой смешивания цветов, понадобится время.
Самостоятельно смешивать краски для волос – достаточно рискованно. Для получения удачного цвета лучше довериться опытному стилисту, однако, если уверенности в собственных силах не занимать, можешь поэкспериментировать. Главное внимательно прочитай статью еще раз и максимально ответственно отнесись к правилам смешивания разных оттенков красок.
Многообразие зеленого
Исходный зеленый обычно представлен во всех наборах, при отсутствии нужного красителя проблем с получением не возникает. Соединение желтого с синим дает желаемый зеленый фон. Но любое направление творчества, будь то живопись, дизайн помещений или другой вариант декорирования предметов требует наличия широкой палитры зеленого. Основной принцип всех экспериментов заключается в изменении пропорций базовых цветов, для осветления или затемнения фона применяют белый или черный краситель.
Далее речь пойдет о вариантах смешивания и результатах опыта:
Соединение синего и желтого с небольшим добавлением коричневого представляет хаки. Зеленый с малым количеством желтого образует оливковый.
Традиционный салатовый – результат смешивания зеленого с белым. Регулировать теплоту поможет добавление желтого или синего цвета
?Внимание! Качество исходных компонентов влияет на насыщенность зеленого цвета. Чем интенсивнее базовые тона, тем ярче будет результат смешивания.
Желто-зеленый эффект получится при комбинировании желтого с синим в соотношении 2:1
Обратная пропорция приведет к сине-зеленому тону.
Темно-зеленый цвет достигается прибавлением черного в половинном объеме.
Теплый светло-зеленый фон образуется из смеси белой, синей и желтой краски в соотношении 2:1:1.
Многообразие цветов зеленого оттенка демонстрирует круг. По центру расположен базовый краситель, далее идет дополнительный компонент, после – результат смешивания. Последний круг – это эксперименты получившегося тона с добавлением белого и черного красителя.

Очередная таблица станет помощником при проведении опытов.

Компьютерная помощь
Правильно смешать несколько цветов можно с помощью специальных компьютерных программ. Они помогают увидеть конечный результат и определить в процентном соотношении, сколько того или иного тона нужно добавить. Такие программы помогут разобраться, какой оттенок можно получить из тех средств, которые есть в наличии. Они состоят из нескольких элементов:
- Кнопки, которая убирает тона из набора.
- Названия цвета.
- Строки ввода или вывода в расчет или из расчета.
- Образцов.
- Кнопки, которая вводит цвета в набор.
- Окна результата.
- Окна и списка нового выбора.
- Состава готового красителя в процентном соотношении.
Смешение нескольких различных красок – довольно распространенный среди дизайнеров прием. Необычные оттенки помогут выгодно украсить интерьер, сделать его оригинальным или даже уникальным. Смешивать красители можно даже дома. Есть много рецептов создания того или иного оттенка. Например, для получения бежевого нужно соединить белый и коричневый, а для розового – белый с красным.
Рекомендуется всегда иметь под рукой разбавитель, который не даст краске быстро засохнуть. Не стоит смешивать средства от разных производителей, потому что в итоге получится некачественное покрытие. Чтобы узнать конечный результат смешения, можно воспользоваться специальной компьютерной программой.
Коды и таблица базовых RGB цветов
Вполне логично, что в языке гипертекстовой разметки и таблицах каскадных стилей имеется возможность цветового оформления документов, ибо в противном случае сайты были бы очень скучными и однотипными. Для этого обычно используют модель под названием RGB (аббревиатура, образованная от трех английских слов, обозначающих красный, зеленый и синий).
В модели RGB
используются только три цвета (понятно, что это красный, зеленый и синий), каждый из которых может быть представлен с разным уровнем яркости свечения. Для каждого из каналов (красный, зеленый и синий) можно будет выбрать одну из 256 возможных градаций яркости. Число 256 взято по той причине, что столько значений оттенков можно закодировать в одном байте информации.
Соответственно, для своего web документа мы можем выбрать любой оттенок из огромного количества возможных (256*256*256). Например, для получения черного цвета нужно, чтобы у всех трех каналов цветовой схемы было нулевое значение яркости, а для получения белого — красный, зеленый и синий цвета должны иметь максимальную яркость.
Давайте теперь попробуем разобраться, как задать яркость в каждом канале и сколько у нас есть для этого возможностей?
На самом деле, есть два основных способа
:
- задание с помощью записи яркости по каждому из каналов (красному, зеленому и синему) в шестнадцатеричной системе счисления
- задание с помощью ввода названия цвета в коде web документа
Давайте начнем со сложного и попробуем разобраться с записью цветов в шестнадцатиричном коде. Если бы мы хотели, например, записать код белого в десятичной системе, то получили бы код 256 256 256, а для черного — 0 0 0. Тут, наверное, все понятно.
Но в шестнадцатеричной системе счисления кроме арабских цифр используются еще и первые шесть букв латинского алфавита, ну и есть своя специфика формирования цифр. Углубляться в это, думаю, не стоит, но для примера скажу, что белый для Html можно будет задать так: #ffffff, а черный так: #000000. Т.е. 00 соответствует 0 в десятичной системе счисления, а ff соответствует 256.
Т.е. на каждый канал RGB цвета в CSS коде отводится две шестнадцатеричных цифры, поэтому записи значения цвета состоят из шести цифр (или букв, которые приравнены к цифрам в шестнадцатеричной системе), перед которыми ставится знак решетки «#». Все довольно просто.
Например, в приведенной таблице для простейших оттенков их шестнадцатиричные записи будут выглядеть так:
Естественно, что вы не обязаны сами придумывать и сопоставлять шестнадцатиричные коды оттенков с теми, что вы хотите увидеть на своем интернет проекте. Подбирать колор для сайта вы можете в любом графическом редакторе (даже в ), где вам обязательно покажут запись этого оттенка в формате RGB, или найти таблицу Html цветов и скопировать нужный вам код оттуда.
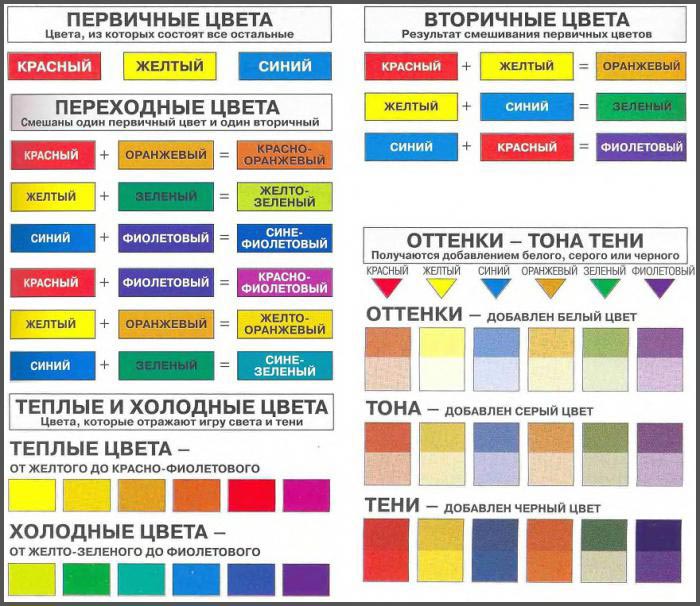
Простое смешивание
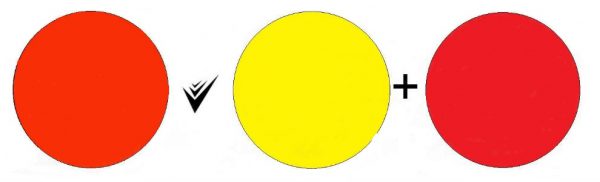
Прежде, чем приступить к описанию сложных оттенков, попробуем разобраться в основных. Принято считать, что первичными цветами являются всего три: красный, желтый и синий. На их основе получаются вторичные:
Красный плюс желтый;
Желтый плюс синий;
Синий плюс красный.
Если соединить по одному первичному и вторичному цвету, мы добьемся переходных оттенков: красно-оранжевого; желто-зеленого; сине-фиолетового; красно-фиолетового; сине-зеленого и желто-оранжевого. Часто эти тона служат основой для получения реалистичных, глубоких и насыщенных красок.
Встречается довольно часто. Без него не обойтись при создании неба, льда, воды, цветов и других элементов.
От малейшего нюанса зависит правдоподобность рисунка, к счастью получить желаемый оттенок синего цвета позволяет смешение красок:
Смело подмешайте зеленого;
Если бирюзовый, приближенный к синему – добавьте чуть-чуть того же зеленого;
Подмешайте белого цвета;
Соединяйте с белой и каплей черной краски;
К основной краске дайте черного и чуть-чуть зеленого;
Еще больше черного и немножко зеленого. Можно немного разбавить водой;
Подмешивайте краску ярко-красного оттенка;
Светло-серый и немножечко белого;
Требует сине-зеленой основы, к которой по капле подмешивается желто-зеленый и белый тона;
К зеленой добавляем синий;
Темно-бирюзовый
Получим соединением сине-зеленого тона и желто-зеленого, по капле добавляя последний;
Основной краской выступает белая, а к ней уже подмешивается синяя;
Получается при смешении фиолетового, капли красно-коричневого, синего и черного;
Лавандовый
Фиолетовый с синим разбавить водой.
Встречается в работах и интерьере не реже синего. Множество природных явлений, тени и ненавязчивое покрытие стен в квартире создаются с помощью этих нейтральных оттенков.
Обычный серый
Черный с белым в равном количестве;
Черный с капелькой белого сделает серый темнее. Белый и немножко черного- светлее.
Смешайте два монохромных цвета с синим;
Серый подмешивайте к зеленому;
Серый смешайте с охрой;
К серому подмешайте белый и зеленый;
К серому светлому добавьте белый тон и пигмент голубой краски;
Цветовой спектр: раскрываем секреты радуги
 Исаак Ньютон, пропустив свет через призму, получил разноцветный луч, названный спектром. Для удобства сочетания цветов непрерывную линию спектра со всеми ее переходными тонами превратили в круг. Как известно, в цветовом спектре выделяют три основных оттенка (красный, синий и желтый), при их попарном смешении друг с другом получается еще три вторичных (зеленый, оранжевый и фиолетовый). Именно эти 6 оттенков образуют цветовой круг, и каждый из них имеет дополнительные цвета (сине- и красно-фиолетовый, желто-зеленый, пурпурный, красно- и желто-оранжевый, сине- и желто-зеленый). Ньютон, кстати, выделял 7 цветов, добавляя к спектру еще голубой, который, наравне с шестью основными, считается цветом радуги. Смешивая эти оттенки, делая их в разной степени темнее или светлее, можно получить полную гамму цветов.
Исаак Ньютон, пропустив свет через призму, получил разноцветный луч, названный спектром. Для удобства сочетания цветов непрерывную линию спектра со всеми ее переходными тонами превратили в круг. Как известно, в цветовом спектре выделяют три основных оттенка (красный, синий и желтый), при их попарном смешении друг с другом получается еще три вторичных (зеленый, оранжевый и фиолетовый). Именно эти 6 оттенков образуют цветовой круг, и каждый из них имеет дополнительные цвета (сине- и красно-фиолетовый, желто-зеленый, пурпурный, красно- и желто-оранжевый, сине- и желто-зеленый). Ньютон, кстати, выделял 7 цветов, добавляя к спектру еще голубой, который, наравне с шестью основными, считается цветом радуги. Смешивая эти оттенки, делая их в разной степени темнее или светлее, можно получить полную гамму цветов.
Хочется сразу оговориться, что деление спектра условно и зависит от особенностей нашего восприятия. Человек может выделить в цветовом спектре до 1000 тонов. Интересно, что рептилии и птицы не различают синих оттенков, а некоторые рыбы все вокруг видят в красном цвете. Считается, что для кошек окружающий нас красочный мир выглядит более тусклым, зато они различают огромное множество оттенков серого.
LAB
Цветовая модель LAB (CIELAB, «CIE 1976 L*a*b*») вычисляется из пространства CIE XYZ. При разработке Lab преследовалась цель создания цветового пространства, изменение цвета в котором будет более линейным с точки зрения человеческого восприятия (по сравнению с XYZ), то есть с тем, чтобы одинаковое изменение значений координат цвета в разных областях цветового пространства производило одинаковое ощущение изменения цвета.
Вид ПО
: Определение цветаРазработчик/Издатель
: Vlad PolyanskiyВерсия
: 1.0iPhone + iPad
: 33 рубля
В жизни так много важных и интересных вещей! Названия цветов – не из их числа. Запоминать отличия какого-нибудь экрю
от верблюжего
нужно лишь некоторым людям крайне специфических профессий. Всем остальным достаточно иметь под рукой Колориметр
. Это приложение для iPhone, которое определяет цвет по фотографии, предоставляя вам максимум информации по каждому оттенку.
Помните, как искали обои определённого цвета? Или предмет одежды под специфический дресскод? А может, вам нужна деталь интерьера, которая точно вписалась бы в цвета мебели или разбавила акценты? Решить все эти и другие мелкие бытовые задачи поможет новое отечественное приложение Колориметр
для iPhone.

Каждый десятый мужчина сталкивается с дальтонизмом – невозможностью различать цвета. Почти все остальные плохо различают разновидности красного. И никто
из нас не знает по-настоящему, какого цвета обои наклеены на стенах их собственного дома. Список оттенков не заканчивается на типичных цветах карандашей из детства. Стол цвета умбра
или обои масти грульо
– не скользкий перевод с другого языка, а реальные названия реальных цветов предметов, которые вас окружают.

Колориметр
действует просто. Запускаете программу, делаете фото и водите по нему пальцем. Виртуальное увеличительное стекло анализирует цвет в точке касания и выдаёт его культурное название.
Побегав по дому с айфоном и узнав много новых слов, начинаешь осознавать пользу от практического применения приложения. Сымитировать звук можно. Обрисовать на слова форму предметах тоже несложно. А вот объяснить, чем отличается нравящийся вам оттенок серого от того, который представляет себе собеседник, почти невозможно. И вот тут-то и пригодится база цветов
Колориметра
.
К примеру, вам нужно купить обои определённого цвета. Или ещё хуже: кто-то другой
должен купить обои, а вы сидите в предвкушении, что вечером вам домой привезут десяток рулонов совсем не того оттенка, о котором вы мечтали. Сфотографировав предмет и выбрав самый близкий к нему оттенок, вы будете уверены, что ваш партнёр или помощник по ремонту точно знает, что
нужно купить.
Иногда даже малейшее отклонение в цвете может стать критичным. Например, при выборе краски. Тут уже недостаточно одного названия или изображения. Нужны стандарты, цифры. Хорошо, что в Колориметре всё это тоже есть. Нажав на название цвета, вы откроете его подробное описание
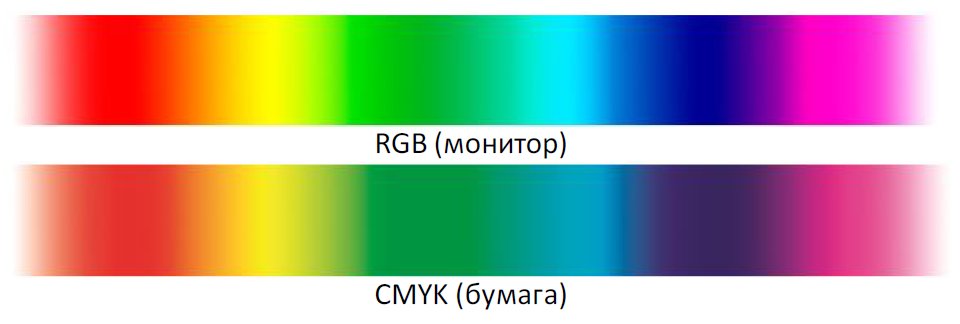
. Здесь указаны параметры оттенка в самых популярных цветовых моделях – RGB
(цифровое изображение) и CMYK
, для печати.
Если же речь идет не о жидких красках и цветах, а о виртуальных, дизайнеры оценят и два дополнительных параметра – HSB
(тон, насыщенность и яркость) и HEX
-код цвета для веб-сайтов. Помимо этого, приложение показывает три самых подходящих цвета в известной системе Pantone
, зная которые, вам будет гораздо проще вести диалог с производителем или продавцом мебели и декора.
К разработчикам Колориметра
есть несколько предложений по дальнейшему развитию. Справочная информация по цветам должна копироваться в буфер обмена или хотя бы выделяться как текст – это поможет быстро обмениваться инфой с людьми через iMessage или электронную почту, а не высылать им толстый скриншот. А в интерфейсе встроенной фотокамеры не помешает переключатель для вспышки, ибо сейчас она срабатывает автоматически, что не всегда хорошо.
Работа с таблицей
Работа с таблицей, заключается в том, чтобы найти нужный цвет и оттенок, а рядом в строке, будут указаны нужные колеры для смешивания. К примеру, получить фиолетовый цвет при смешивании акриловых красок, можно при смешивании красного и синего. А, чтобы сделать его светлым или тёмным, достаточно добавить немножко белого или чёрного колера соответственно. Недостатком работы с таблицы является то, что в ней не указано количество добавляемого пигмента — соотношения. Поэтому при смешивании нужна практика и цветоощущение.
Здесь можно просто брать и смешивать колеры сначала в одинаковой пропорции, а затем добавлять другой для нужного оттенка. Или же воспользоваться специализированными таблицами, которые разработали специалисты для работы с материалом.
Например, чтобы получить оранжевый цвет при смешивании акриловых красок, достаточно смешать красный и желтый.
Таблица смешивания цветов для акриловых красок
| Изображение | Название цвета | Необходимые колеры |
| Серый | Белый и черный | |
| Сливовый | Красный, синий, черный | |
| Салатовый | Желтый, белый и зеленый | |
| Темно-синий | Синий и черный | |
| Бордо | Красный, коричневый, желтый, черный | |
| Темно-зеленый | Зеленый и черный | |
| Оранжевый | Красный и желтый |
Работать с красками просто, единственная сложность заключается в создании нужного оттенка, без пропорций. Но, если разобраться с таблицей смешивания и попрактиковаться, а также знать правила работы с акрилом, то можно создать уникальный и неповторимый дизайн интерьера своими руками и относительно дешево.